
Hoe beeldoptimalisatie de prestaties van websites kunnen beïnvloeden
Beeldoptimalisatie is een kritieke factor bij het verbeteren van de prestaties van elke website. Het kan een aanzienlijke invloed hebben op de zoekmachineoptimalisatie (SEO) van een website en dus op de zichtbaarheid ervan op internet. Het gebruik van afbeeldingsindelingen zoals AVIF en WebP kan helpen afbeeldingen te optimaliseren voor sneller laden, betere compressie en verbeterde kwaliteit. Een goed geoptimaliseerde pagina met snellere laadtijd zal de gebruikersbetrokkenheid vergroten, het bouncepercentage verlagen en ook de crawlers van zoekmachines blij maken. Lees meer over hoe wij bij Digital up aan beeldoptimalisatie doen.
Beeldoptimalisatie is belangrijk voor de prestaties van een website en kan een aanzienlijke invloed hebben op de SEO (Search Engine Optimization) van een site.
Afbeeldingen kunnen een grote invloed hebben op de laadtijd van de pagina. Door afbeeldingen te optimaliseren, bijvoorbeeld door het formaat en de bestandsgrootte te verkleinen, kan de laadtijd van de pagina worden verbeterd. Dit is belangrijk omdat de laadtijd van de pagina een belangrijke factor is voor zowel de gebruikerservaring als de SEO-prestaties van de website.
Bij beeldoptimalisatie hoort ook het optimaliseren van de alt-teksten en bestandsnamen van de afbeeldingen. Dit kan zoekmachines helpen de inhoud van de afbeeldingen te begrijpen en kan bijdragen aan een betere rangschikking in zoekresultaten voor relevante zoekopdrachten.
Kortom, beeldoptimalisatie kan de snelheid, bruikbaarheid en vindbaarheid van een website verbeteren, wat kan leiden tot betere SEO-rankings.
Waarom we bij Digital UP fan zijn van AVIF en Webp
WebP is een relatief nieuw bestandsformaat voor afbeeldingen dat is ontwikkeld door Google. Het biedt verschillende voordelen ten opzichte van andere beeldformaten, waaronder:
- Betere compressie: WebP maakt gebruik van geavanceerde compressietechnieken, waardoor het beeldbestanden kan produceren die tot 34% kleiner zijn dan vergelijkbare bestanden in JPEG-formaat en tot 26% kleiner dan vergelijkbare bestanden in PNG-formaat.
- Hoge beeldkwaliteit: Ondanks de sterke compressie, behoudt WebP een hoge beeldkwaliteit.
AVIF (AV1 Image File Format) is een relatief nieuw bestandsformaat voor afbeeldingen dat is ontwikkeld door de Alliance for Open Media (AOMedia). Het is gebaseerd op de AV1-videocodec en biedt verschillende voordelen ten opzichte van andere beeldformaten, waaronder:
- Betere compressie: AVIF maakt gebruik van geavanceerde compressietechnieken, waardoor het beeldbestanden kan produceren die tot 50% kleiner zijn dan vergelijkbare bestanden in JPEG- of PNG-formaat.
- Hoge beeldkwaliteit: Ondanks de sterke compressie, behoudt AVIF een hoge beeldkwaliteit.
Over het algemeen bieden Webp en AVIF dus een hogere beeldkwaliteit, betere compressie, waardoor het een veelbelovend alternatief is voor bestaande beeldformaten zoals JPEG en PNG. AVIF bestanden zijn in de meeste gevallen nog kleiner dan Webp.
Een voorbeeld met een foto in verschillende formaten
Op deze foto zie je mij aan ons kantoor in Brugge (Katelijnepoort Business center)
foto 1 origineel .jpg opgeslagen met Photoshop geoptimaliseerd voor web. Grootte: 274 kB

foto 2, terug de jpg foto maar Gecomprimeerd door Remush.it Grootte: 191 kB

Resmush.it is een online tool waarmee je afbeeldingen kunt optimaliseren om de bestandsgrootte te verminderen zonder afbreuk te doen aan de visuele kwaliteit. Het is een gratis dienst die beschikbaar is op de website van Resmush.it, en je kunt het gebruiken door eenvoudigweg afbeeldingen naar de site te uploaden.
Resmush.it comprimeert afbeeldingen door ze te verkleinen, overbodige metadata te verwijderen en het aantal kleuren te verminderen terwijl de visuele kwaliteit behouden blijft. Dit resulteert in kleinere bestanden die sneller laden op websites en minder opslagruimte innemen op servers.
foto 3 deze keer in Webp formaat Grootte: 106 kB

foto 4, zelfde foto in het AVIF formaat Grootte: 79 kB

4x dezelfde foto, je merkt vrijwel geen verschil maar we gaan van 274 kB naar 79 kB! (71% minder)
Een tweede voorbeeld
3x dezelfde mail icon. De eerste is een png van 646 bytes, de 2de een Webp van 568 bytes, de laatste is de AVIF 1.36 kB
In dit geval hebben we weinig kleuren en halen we geen voordeel met de AVIF maar wel met de Webp (12% minder)
Ondersteuning door webbrowsers en programma’s
Webp en AVIF worden momenteel ondersteund door verschillende webbrowsers, waaronder Google Chrome, Mozilla Firefox en Microsoft Edge, evenals door verschillende beeldverwerkingsprogramma's en apparaten.
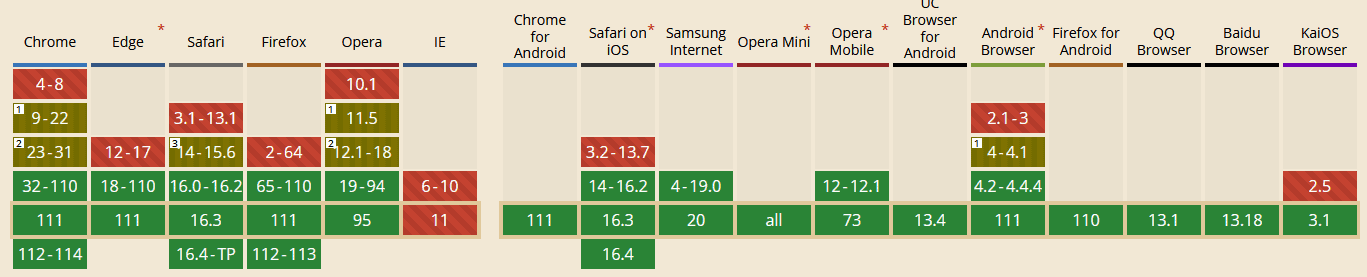
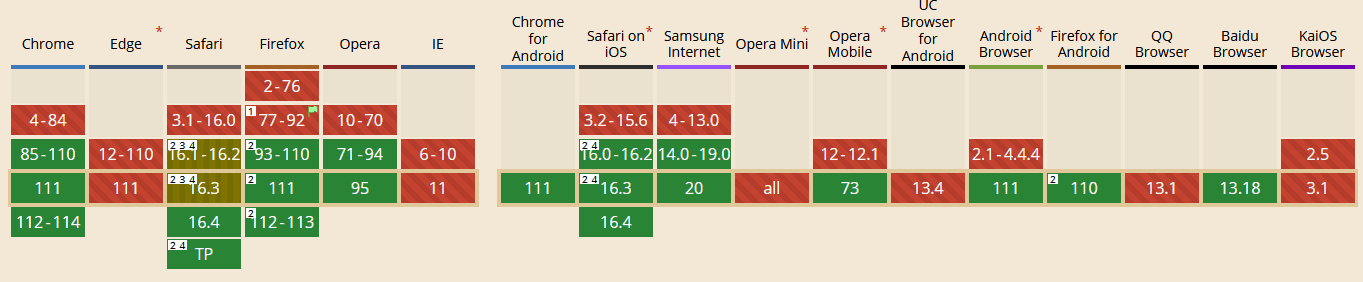
Om de ondersteuning te controleren in de verschillende browsers gebruiken we de website caniuse.com
Dat is een website die actuele informatie biedt over de compatibiliteit van webbrowsers voor verschillende HTML-, CSS- en JavaScript-functies. Het stelt ontwikkelaars in staat te controleren welke webbrowsers specifieke functies ondersteunen, welke versies van die browsers ondersteuning bieden en welke bekende fouten of problemen er zijn met die functie in elke browser. De site wordt vaak gebruikt door webontwikkelaars en -ontwerpers om ervoor te zorgen dat hun websites en webapplicaties goed werken op verschillende browsers en platforms.
Volgens hun heeft 96,76 van de wereldwijde gebruikers ondersteuning voor Webp bestanden.

en voor AVIF bestanden is dit 83.16% van de wereldwijde gebruikers.

Onthoud dus wel dat sommige oudere webbrowsers geen WebP- en AVIF-afbeeldingen ondersteunen, dus het is belangrijk om fallbacks te bieden voor deze browsers en/of progressive enhancement toe te passen.
Wij werken met een fallback structuur (waterval methode) aan de hand van de
<picture>tag.
Zo plaatsen we meerdere versies ven een afbeelding op de webserver.
<picture>
<source srcset="/images/mijnmooiefoto.avif" type="image/avif">
<source srcset="/images/mijnmooiefoto.webp" type="image/webp">
<img src="/images/mijnmooiefoto.jpg" width="400" height="100" alt="Mijn mooie foto voorbeeld">
</picture>
Hoe werkt dit ?
De browser zal eerst de .avif proberen, als die niet ondersteund wordt gaat het over naar .webp.
Indien daar ook geen ondersteuning voor is zal de klassieke .jpg getoond worden. De width, height en alt tag uit de onderste rij worden ook voor de webp en avif bestanden gebruikt.
Op deze manier krijgen alle bezoekers de foto te zien in de voor hun best geschikte of ondersteunde formaat.
Afbeeldingen omzetten naar Webp en AVIF
Om afbeeldingen om te zetten naar WebP- en AVIF-formaten, zijn er verschillende tools en methoden beschikbaar.
- Online conversietools: Er zijn verschillende online conversietools beschikbaar waarmee u afbeeldingen kunt omzetten naar WebP- en AVIF-formaten zonder enige software te installeren. Met deze tools kunt u afbeeldingen uploaden en converteren naar het gewenste formaat. Vervolgens kunt u de geconverteerde afbeelding downloaden.
- Software: U kunt ook software gebruiken om afbeeldingen naar WebP- en AVIF-formaten om te zetten. Enkele voorbeelden van dergelijke software zijn. Adobe Photoshop, GIMP en FFmpeg
Bij Digital Up kijken we naar de beste oplossing voor elke afbeelding om zo het beste resultaat te bereiken voor onze klanten. Zoals je kon zien in onze voorbeeldfoto’s is AVIF niet altijd de beste oplossing en soms is Webp de beste keuze.
Beeldoptimalisatie is slechts één onderdeel van Website optimalisatie voor SEO, maar het is een belangrijk onderdeel omdat het kan bijdragen aan de ranking van een pagina in de zoekresultaten. Uiteraard gaan we ook de teksten controleren en deze eventueel aanpassen en herschrijven om de inhoud van een pagina te optimaliseren voor de zoekwoorden en zinnen waarop gebruikers zoeken.
Verder gaan we ook de technische aspecten van een website bekijken zoals het verder optimaliseren van de laadsnelheid door ongebruikte CSS en Javascript te verwijderen, het verbeteren van de website navigatie en architectuur, het toevoegen van sitemaps en robots.txt-bestanden, het oplossen van technische problemen zoals 404-fouten en gebroken links, het implementeren van gestructureerde gegevens om zoekmachines te helpen bij het begrijpen van de inhoud van een website, en het optimaliseren van de mobiele responsiviteit van een website.
Kortom, een snelle en geoptimaliseerde website is essentieel voor elk bedrijf. Het geeft klanten snel toegang tot de informatie die ze nodig hebben, verbetert de gebruikerservaring en verhoogt de SEO-ranglijst. Door onze expertise in webontwikkeling en -optimalisatie kunnen we ervoor zorgen dat uw website soepel en efficiënt werkt. Als u hulp wilt bij het maken of optimaliseren van uw website zodat deze sneller en efficiënter is, neem dan vandaag nog contact met ons op. We zijn er om ervoor te zorgen dat uw online aanwezigheid zo succesvol mogelijk is.